Pictures in Blogger
This is really a note to myself, but others who deliver HTML to Blogger instead of using the Blogger editor my find it useful.
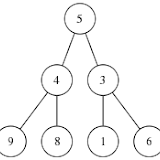
In my Simple Application of Continuations post, I showed a picture of a binary tree. When I first published the post the result looked like the figure on the left. The picture was clipped at the edges and didn't display nicely. After some experimenting, I was able to make the tree look like the picture on the right.


This problem occurs because I write my blog posts in Org-mode, export them to
HTML, and pass that HTML to Blogger rather than use the Blogger editor.
Normally this works well but Blogger doesn't keep embedded pictures with
the post—it puts them in Picasa—so relative links won't work.
Instead, I have to get a link to the picture on Picasa and put it in
the org file so that the generated HTML will have the right link.
Here's how to do this.
- Upload the pictures to Picasa.
- Click on the uploaded picture. This is very important: you don't
want to be looking at the thumbnail that displays after the upload.

- On the right hand side of the screen (in the gray area) you will see
a link that says
Link to this Photo. Click on that link and you should see something similar to what's shown here. If you don't see the check boxes and the size drop down, you didn't click on the thumbnail of the picture you're trying to link to. - From the
Select sizedrop down, pickOriginal size. - Check the
Image only (no link)box. - Copy the link from the
Embed imagebox. - In your org file, place the cursor where you want the picture to
appear and Use
C-c C-lto insert the link.


